There are 2 mechanisms which work hand in hand to determine the fields which will be available for content creators to fill out on a page or collection item:
- schemas
- layouts
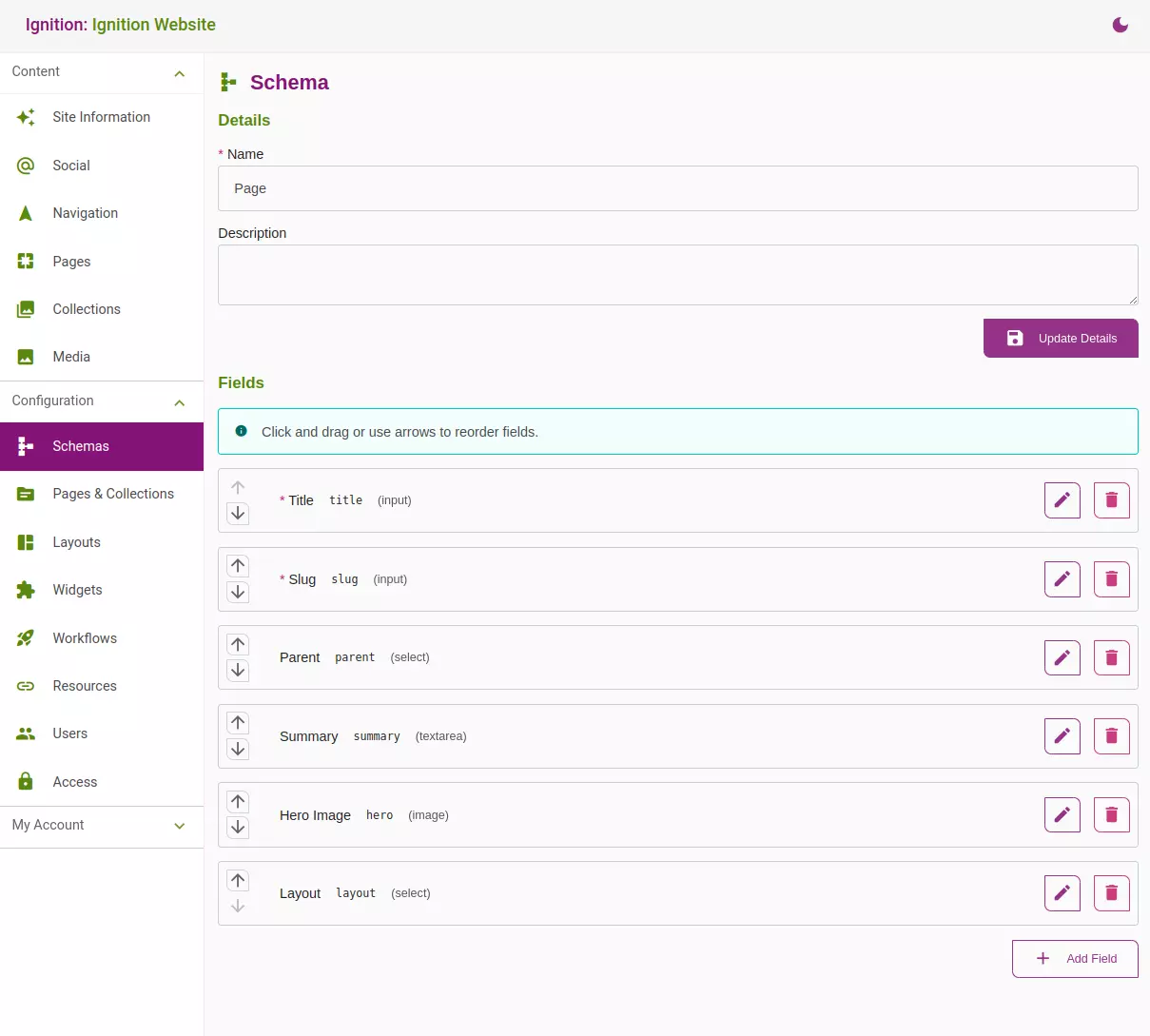
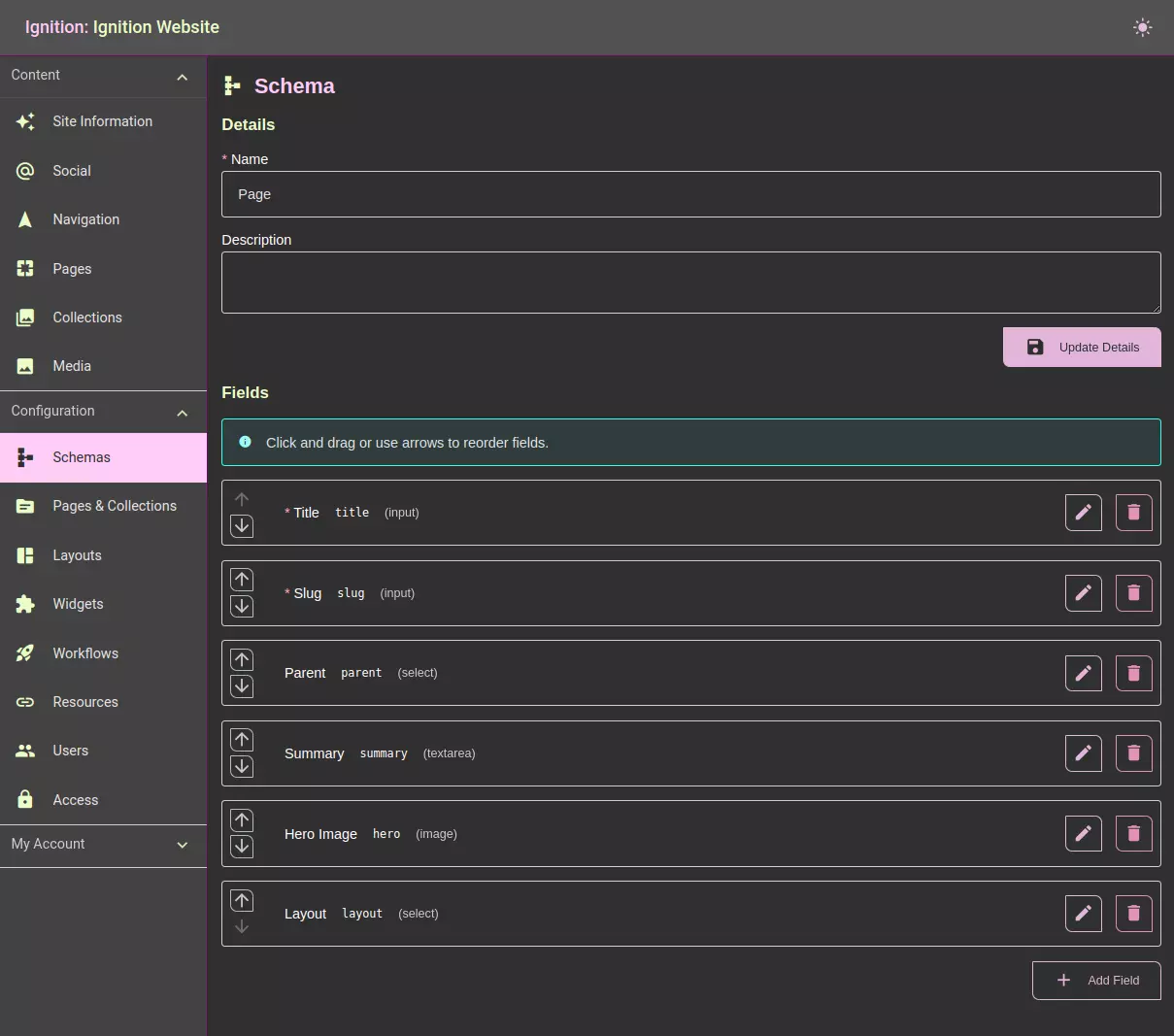
Schemas


The schema is applied to every page or item in a collection. We can think of these as default fields for a content type. Fields and terminology related to field try to mirror HTML known terms and conventions.
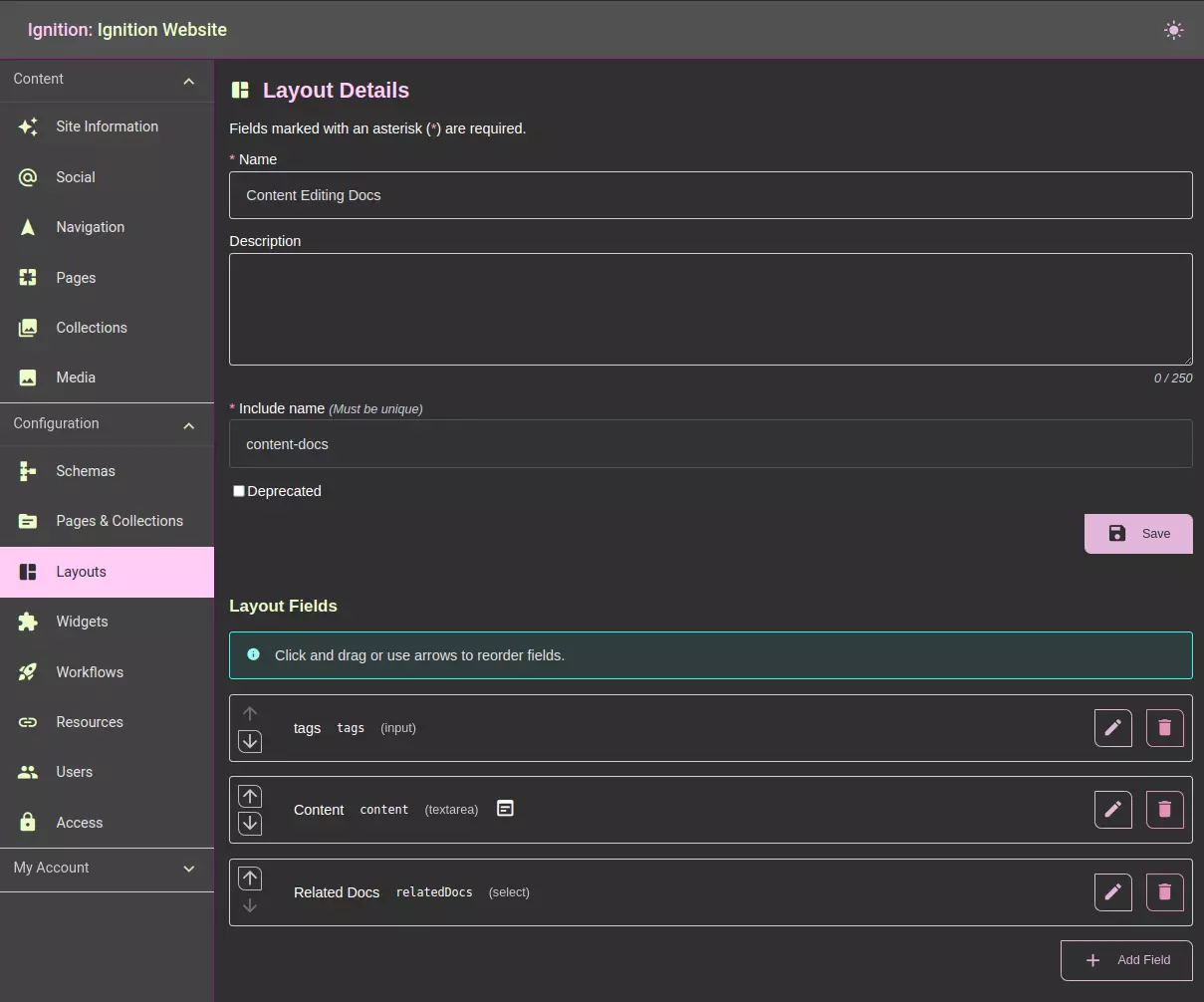
Layouts


Each content type can have one or more layouts. Layouts can also have fields attached to them, and these extend the assigned schema. For example, our pages may have a schema of “page” but our pages have 2 different layouts which would require different fields.
In this scenario, we would place the fields required for both layouts in the schema, and the fields specific to the layouts in their respective layout definitions.
The page schema is then given a layout field with a key of layout with will allow the user to choose which layout to apply to the page.
Special Fields and Keys
layout
Specifically maps to the layouts allowed on a specific content type. The layout fields have the following configurations:
- Key:
layout(case sensitive) - Type: select
- List Type:
Relational - Display Key:
name(case sensitive, optional) - Sort By:
name(case sensitive) - Data Set:
Layouts
The layout should be set on the schema
parent
Only applicable to Pages, parent drives the hierarchical view of the pages on the Pages tree view screen. To make the UI generate a diagram of the page hierarchy, in the schema being used for pages include a parent field configured as follows:
- Key:
parent(case sensitive) - Type: select
- List Type:
Relational - Validators: Make sure the field is NOT set to required. Your top level pages will not have a parent
- Display Key:
title(case sensitive) - Sort By:
title(case sensitive) - Data Set:
Pages
